A custom radio button can also be implemented in Android, other than the default user interface of android RadioButton. It is usually used to create a more attractive user interface.
Example of Custom RadioButton:
activity_main.xml: (File: activity_main.xml)
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Select One" android:textStyle="bold" android:layout_marginLeft="10dp" android:textSize="20dp"/> <!-- add RadioGroup which contain the many RadioButton--> <RadioGroup android:layout_marginTop="50dp" android:id="@+id/groupradio" android:layout_marginLeft="10dp" android:layout_width="fill_parent" android:layout_height="wrap_content"> <!-- In RadioGroup create the 1 Radio Button--> <!-- like this we will add some more Radio Button--> <RadioButton android:layout_width="fill_parent" android:layout_height="wrap_content" android:id="@+id/radia_id1" android:text="A" android:textSize="20dp"/> <RadioButton android:layout_width="fill_parent" android:layout_height="wrap_content" android:id="@+id/radia_id2" android:text="B" android:textSize="20dp"/> </RadioGroup> <!-- add button For Submit the Selected item--> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Select" android:id="@+id/submit" android:textStyle="bold" android:textSize="20dp" android:layout_marginTop="200dp" android:layout_marginLeft="180dp" /> <!-- add clear button for clear the selected item--> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Clear" android:id="@+id/clear" android:textSize="20dp" android:textStyle="bold" android:layout_marginTop="200dp" android:layout_marginLeft="20dp" /> </RelativeLayout> |
Activity class: (File: MainActivity.java)
package com.example.radioapp; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.widget.Button; import android.widget.RadioButton; import android.widget.RadioGroup; import android.widget.Toast; public class MainActivity extends AppCompatActivity { private RadioGroup radioGroup; Button submit, clear; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); submit = (Button)findViewById(R.id.submit); clear = (Button)findViewById(R.id.clear); radioGroup = (RadioGroup)findViewById(R.id.groupradio); // Uncheck or reset the radio buttons initially radioGroup.clearCheck(); // Add the Listener to the RadioGroup radioGroup.setOnCheckedChangeListener( new RadioGroup .OnCheckedChangeListener() { @Override // The flow will come here when // any of the radio buttons in the radioGroup // has been clicked // Check which radio button has been clicked public void onCheckedChanged(RadioGroup group, int checkedId) { // Get the selected Radio Button RadioButton radioButton = (RadioButton)group .findViewById(checkedId); } }); // Add the Listener to the Submit Button submit.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { // When submit button is clicked, // Ge the Radio Button which is set // If no Radio Button is set, -1 will be returned int selectedId = radioGroup.getCheckedRadioButtonId(); if (selectedId == -1) { Toast.makeText(MainActivity.this, "No answer has been selected", Toast.LENGTH_SHORT) .show(); } else { RadioButton radioButton = (RadioButton)radioGroup .findViewById(selectedId); // Now display the value of selected item // by the Toast message Toast.makeText(MainActivity.this, radioButton.getText(), Toast.LENGTH_SHORT) .show(); } } }); // Add the Listener to the Submit Button clear.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { // Clear RadioGroup // i.e. reset all the Radio Buttons radioGroup.clearCheck(); } }); } } |
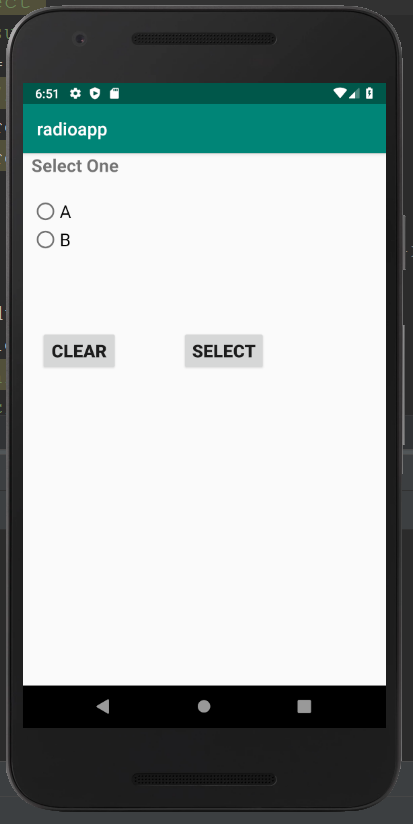
Output: