To scroll the child elements of a pallet inside a ScrollView, the Android ScrollView is used whose functionality is provided by the android.widget.ScrollView class. The default scroll view in Android is a vertical scroll view. As the name itself suggests, it scrolls the elements vertically. Similarly, for horizontal ScrollView, the HorizontalScrollView is used in Android.
Example:
activity_main.xml:
In the activity_main.xml file, we will drag the ScrollView from the palette and will place some palette elements inside it.
<!--?xml version="1.0" encoding="utf-8"?--> <button></button> <button></button> <button></button> <button></button> <button></button> <button></button> <button></button> <button></button> <button></button> <button></button> <button></button> <button></button> <button></button> <button></button> <button></button> <button></button> <button></button> <button></button> <button></button> <button></button> <button></button> <button></button> <button></button> <button></button> <button></button> <button></button> |
Activity class:(File: MainActivity.java)
In the MainActivity.java file, no new code is added.
package com.example.radioapp; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } } |
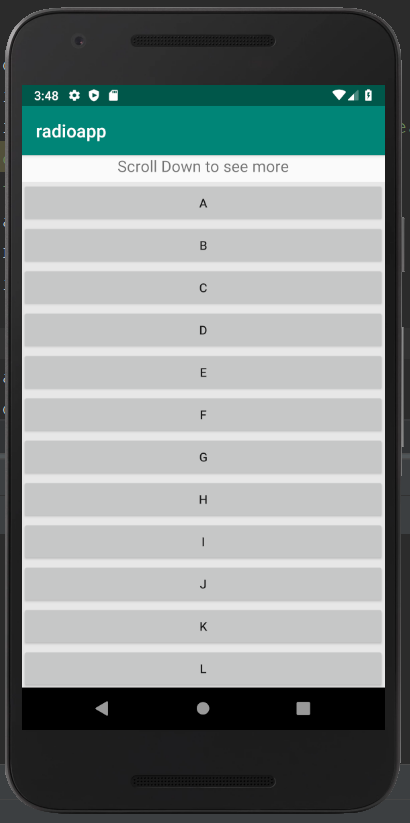
Output 1:

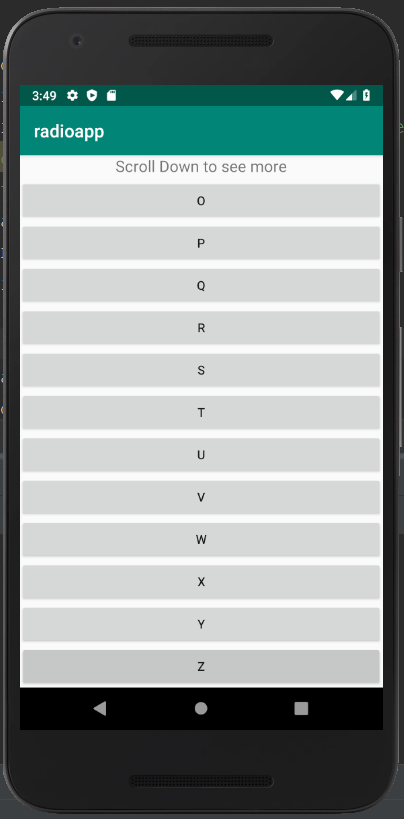
Output 2: